building JS apis
for browsers
October 23, 2013
HTML5DevConf
Anant Narayanan

unity in diversity
- There are now 5 major browsers and 3 major rendering engines out there
- Standards are living documents, and browsers are incredibly complicated pieces of software
- APIs exposed directly by the browser are usually (subtly) incompatible





THIngs we'll cover
The event loop
IFrames and XHR
WebSockets
the event loop
-
Single Threaded? Think again!
- Some functions spin the event loop...
window.alert()on Firefoxwindow.showModalDialog()
- Don't call into user code assuming that your internal event handlers won't be invoked in the meantime...
-
https://bugzilla.mozilla.org/show_bug.cgi?id=758004
IFRAMES
-
Common pattern to do long polling, open an IFrame
-
document.createElement('iframe);but what next?
-
For cross-subdomain XHR, the domain of the frame has to match the parent
-
Browser stores both domain and port internally
-
document.domain = document.domainremoves the port from the internal state
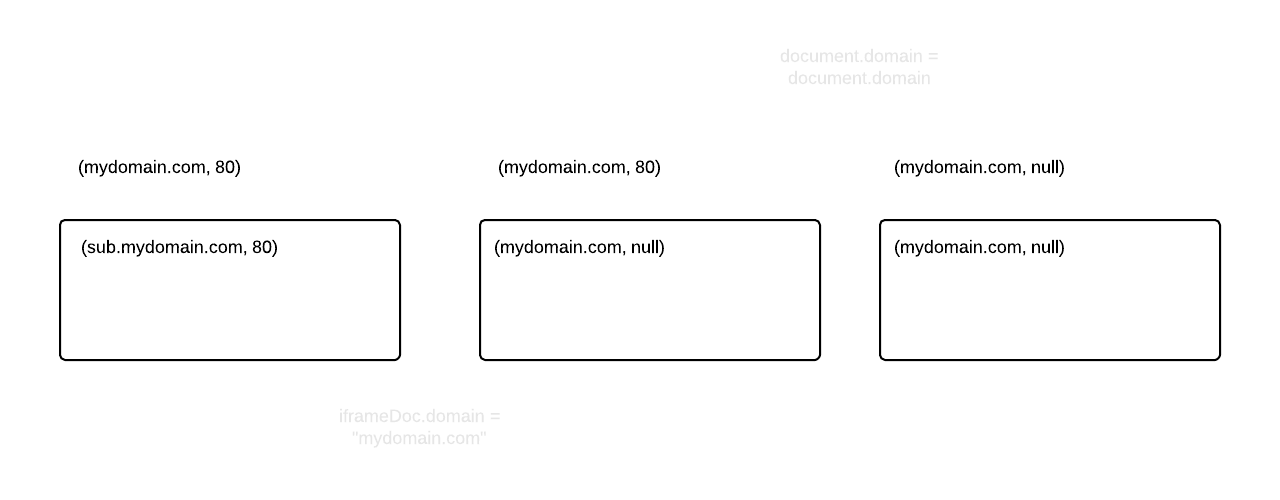
iframes

var iframe = document.createElement("iframe");
iframe.src = "sub.mydomain.com";
iframe.contentDocument.domain = "mydomain.com";
document.domain = document.domain;
IFRAMES & XHR
-
What happens when you want to close the IFrame?
-
Careful - IE will continue executing scripts even after removing the IFrame
iframe.innerHTML = "";
- Everyone except Opera will let you send an XHR inside a
oncloseevent handler
- Opera has a 30-second timeout on XHRs
Websockets
-
HTTP proxies crashes Safari < 534.54
-
Writing to a closed WebSocket crashes Mobile Safari
if (mobile) return setTimeout(function() { ws.send("Hello!"); }) else ws.send("Hello!");
-
Firefox creates ghost connections if you create new WebSockets during onclose
-
4G/3G/LTE... Don't even bother with
ws://(USE SSL!)
- Always fallback! XHR/JSONP... even Flash?!
Audio
-
Myriad ways to play audio, several formats to choose from!
- HTML5 Audio (Chrome, Safari, Firefox, Opera)
- Safari: Wav, MP3
- Chrome/Firefox/Opera: Ogg
- IE9+ (only if you specify DOCTYPE): Wav
-
Use canPlayType() to detect instead of hardcoding browser
-
Use legacy
<bgsound>on IE8-, but beware that the user doesn't have control!
Webrtc
-
getUserMedia(Camera, Mic access): -
Firefox, Chrome, Opera
-
PeerConnection(P2P video/audio streams): -
Firefox, Chrome
- API still in Flux, lots of prefixes and small incompatibilities
- Definitely use a shim, recommend SimpleWebRTC.js
- OpenTok provides Flash fallback as necessary
Graphics
<canvas>is your best bet! IE9+, FF, Chrome, Safari, even mobile!
- IE8-, recommend using a wrapper like FlashCanvas
- WebGL: Not if you want to support IE (maybe with Chrome Frame?)
- famo.us - new graphics framework that will be open source, doesn't rely on plugins!
Tools
- Use domain specific libraries if and when possible:
-
Firebase, famo.us, Box2D, OpenTok
- Start with a good template:
-
HTML5Boilerplate, Modernizr, Bootstrap, jQuery
- Should you use a feature?
-
caniuse.com,
html5please.com
- TEST, TEST, TEST!
-
BrowserStack, TestSwarm, BrowserSwarm
Summary
| IFrames | Yes |
| WebSockets | Yes, with Long Polling fallback |
| Audio | WAV + OGG with <audio> and <bgsound> |
| WebRTC | No, Polyfill for modern browsers |
| Graphics | Yes, with <canvas> |
Abstract what you want to do from how you do it!
@anantn
anant@firebase.com